By: Ken Adams
By: Ken Adams
Sr. BI Consultant
In this article, I am going to dive into Power BI and show you the new Timeline Storyteller visualization. This is a custom visualization for Power BI that can be found at the Office Store. I will later show you how to add it to Power BI from the Visualization pane.
*You will need Power BI desktop installed on your machine. If you do not have Power BI desktop installed, you can download it from Microsoft for free.
Let’s get started. This time of the year is a good one for those of us who are sports fans. Football is underway and the baseball playoffs have begun. In just a short while, basketball will be in full swing. Being from Atlanta, I am also very excited about our new MLS team, Atlanta United FC, representing us in the upcoming playoffs.
I am a big baseball fan and decided to base my timeline around baseball data. Sean Lahman, writer and database journalist, provides statistical data from Major League Baseball (MLB) in several formats. For this exercise, I am using the 2016 dataset in CSV format. Specifically, the timeline will be based on MLB teams and the World Series.
I chose the following files:

Before beginning, I performed some manipulation of the Teams file. You can take this as far as you like and it is optimal to follow some best practices as it relates to Power BI (my steps are below):
- Added column to Teams as TeamName_WSYear = Teams[name] & “, ” & Teams[yearID]
- Filtered for WSWin = ‘Y’
- Filtered for yearID >= 1903
- Remove unwanted columns
- Rename columns
- Merge queries to pull in FranchiseName
- Expand and pull in FranchiseName
- Change YearID to text
- Concatenate TeamName and YearID
- Rename to TeamName_WSYear
Here is the dataset cleaned up and ready for reporting:

At this point, I am ready to start building the report with my Team dataset. To do so, you will need to add in the Timeline Storyteller visualization from Power BI Desktop. You can do this from the Visualizations pane. Click on the ellipses and select Import from store:

You can narrow the results by typing ‘timeline’ into the search box and then click on ‘Add’ next to Timeline Storyteller:

Now the visualization has been imported and is ready to use. Clicking on the Timeline icon from the Visualizations tray presents the report canvas. You are ready to begin creating the story:

You are now presented with some key menus. The first is in the Visualization tray , and I have highlighted a key portion of this tray below. As you can see, I have chosen FranchiseName as the Facet, TeamName_WSYear as the Context Text, YearID as the Start Date, and LeagueID as the category. These data points will drive the timeline:

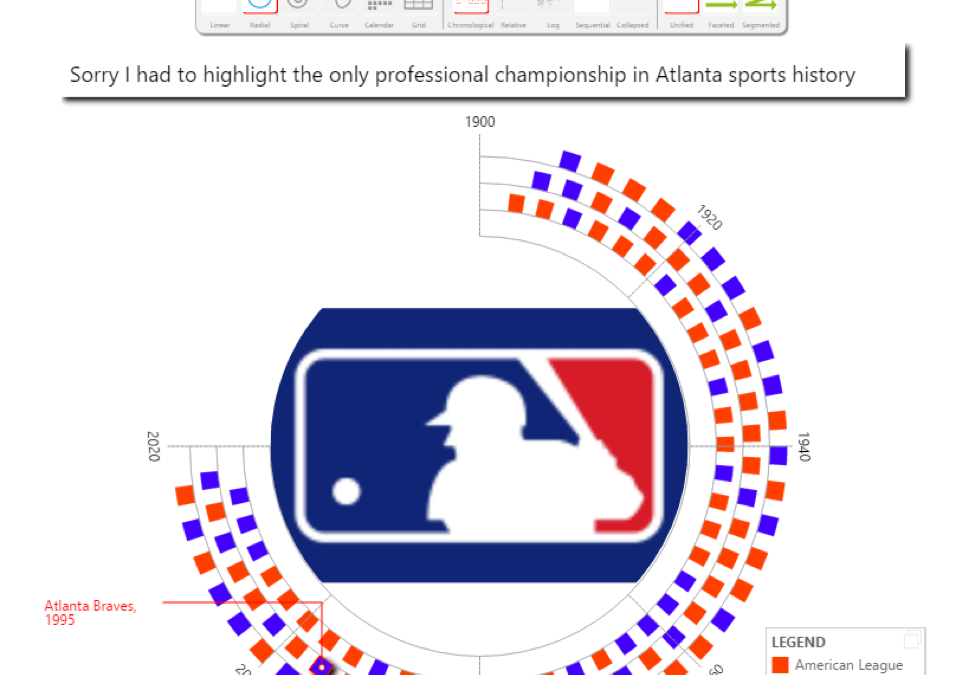
The next menu of note is the layout menu, which includes three sections: Timeline representation, Scale, and Layout. This will get you on your way to constructing the report. The individual selections may or may not be available based on the data points you have chosen or previous selections in this menu. For the first report scene, I selected the following (Spiral, Sequential, and Unified):

After adding an annotation, repositioning the legend, and adding some callouts for particular data points, my report looked like this:

Here are some notes on these additions:
- The annotations are available from the menu to the left.

- Callouts are highlighted by clicking on a data point and repositioning the text. This text is fed from the Context Text data point.
- The legend can be moved by clicking and dragging and the colors represented can be changed by simply clicking on the legend color.
- You can also resize and reposition the annotation by clicking and dragging.
Once satisfied, you can record the timeline report (or scene) using the menu at the bottom. Note my newly recorded scene shows in the tray:

I proceeded to add 4 additional scenes to my report. Think about the story that you want to tell your audience and then use the top menu to shape your data.
For example, here is the second scene (below). Please note that from the left hand menu you have the ability to add images as well:

Another scene depicts the two franchise leaders in World Series championships. The important feature here is the filtering capability also available from the left hand menu:

The final scene tries to draw a close to the timeline by summarizing the data and asking a question. Check out how the selection of a linear timeline, a sequential scale, and faceted layout give the appearance of a bar chart and allow you to represent the count of World Series championships by team. Again, images were added to give the scene a little more interest for the consumer:

I recorded this scene as my last and now have five scenes in total. You can see those and shuffle through them using the bottom menu:

The bottom menu serves as a navigation menu. You can now advance through the scenes using this menu. I am happy with the timeline so let’s try publishing to the web. First, you will want to change the Story load option from the Visualization menu:

You can now publish through a couple of different methods – File\Publish\Publish to Power BI:

You can also publish from the Home ribbon bar in the Share portion of the menu. Once you have initiated the Publish, you will need to choose a destination. I chose to publish the report to my Power BI personal workspace (My Workspace):

Working:

Finally published:

You can click on the Open link to open the report inside of Power BI web. I now want to take it one-step further and publish to web. This is available from the File menu inside of Power BI web. Doing this will make the report available to others on the Internet:

Publishing to the web provides you with two links – a like to share with others as well as a link to embed as an iFrame object. This particular report is linked below:
[iframe src=”https://app.powerbi.com/view?r=eyJrIjoiMzg4ZjBhMjQtMDRjNi00NjQ5LWE5YjAtZjhhM2Y5MTBiMTkyIiwidCI6Ijk0NzAxY2JkLWI1ZTMtNGNhMS1hZDdhLTVkNmUzYTVmNmNkZiIsImMiOjN9″ width=”100%” height=”500″]
As with anything, you can take reporting with the Timeline Storyteller as far as you like. My report was for fun but I can see this having application in the workplace. Maybe you want to tell the story of retail locations that have opened over the years. You could add company logos, include regional context, and more to make your timeline as interesting as possible for the consumer.
If you need help with an existing Power BI solution or desire a new one that is uniquely customized to your unique business needs, we can help. Call us anytime at (678) 835-8539 or visit our contact page for more information!
Key2 Consulting is a data warehousing and business intelligence company located in Atlanta, Georgia. We create and deliver custom data warehouse solutions, business intelligence solutions, and custom applications.